还记得没有智能手机的时候,唯一的显示器具有4x3的宽高比和1280x1024的分辨率。那时的主要问题是在Photoshop中剪切圆角,以制作一个在CSS中带有圆角的按钮。那些日子已经过去了,但复杂系统的时代已经来临。现代设计系统可能比它们所设计的产品还要复杂。这导致了设计系统的错误结构,从而导致了公司所有产品的设计不足。
在本文中,将简要讨论2023年设计系统中最常见的设计错误。
网格布局
首先,让我们来谈谈网格布局。截至2023年中期,几乎任何东西都可以使用Web中的Flexbox + Grid + 媒体查询 + 容器查询来构建。任何我们想要的布局,没有限制。然而,这种灵活性也带来了一些挑战,其中一些我们将在下面详细讨论。
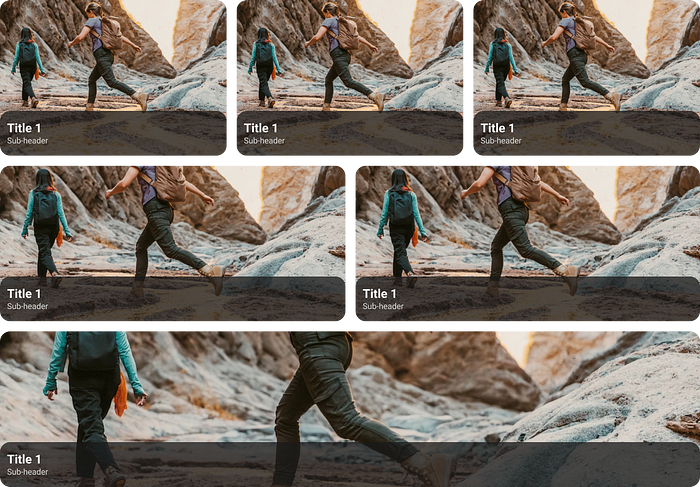
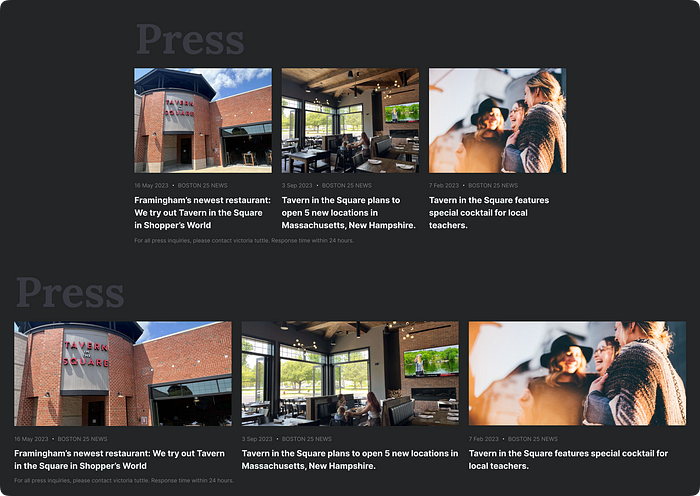
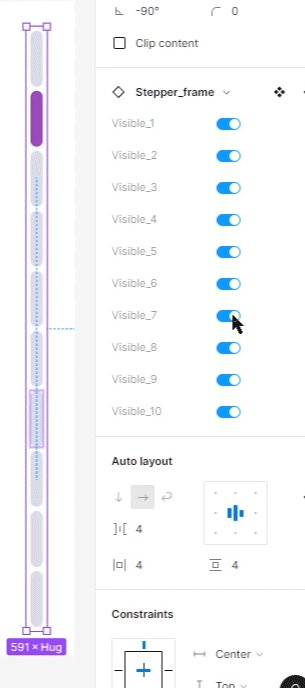
最令人痛苦的是设计师只是拿起Figma,然后开始单独设计布局和组件。然后将一个拉伸到另一个上面。下面的图片有什么问题呢?

底部的组件被拉伸到了极其宽的水平。如果我们在组件中放置了照片,而实际上确实有,那么照片也会变得不雅观。你可能会争辩说,“卡片应该有max-width属性”。是的,但问题在另一个层面上:我们需要一个适用于桌面Web和移动Web的简单产品卡片作为一个组件。如果屏幕宽度为375,卡片会呈现一种方式,如果是640,它会被重新调整大小。好吧,在边界处(639px)卡片很少看起来令人满意。
当我们为我们的1440px设计一个组件,并将其作为可使用的组件发布到设计系统时,还会出现另一个问题。另一个团队从设计系统中获取该组件,然后将其添加到其1920屏幕的产品中,结果该组件总是看起来很糟糕。毕竟,它是为1440设计的!

**如何解决这个问题。**因此,我提出了这样一个想法,即组件的适应性应该取决于环境,而不是屏幕尺寸。在Figma中,如果我们为iOS设计了375pt宽的布局,那么在“准备开发”之前,应该有一个强制性要求:在320pt宽度上检查设计,以覆盖iPhone 5S。所有组件都应该有约束和自动布局,以便在宽度上进行缩放而不会破坏或看起来不可接受。如果在320-375pt处的布局行为正常,那么在360pt处也会正常。如果需要,开发人员应该能够将设计模型复制到他/她的Figma中并设置所需的宽度。
开发者端还有其他解决方案,但几乎所有这些解决方案都不好。我的后端开发人员提出了一种称为“后端驱动容器查询”的方法。在后端计算正确的大小。这就是垃圾,它会复制大量的代码,需要很长时间来引入变更,并且无法解决组件尺寸不正确和布局中组件正确定位的问题。让我们将这个解决方案扔到桌面下的垃圾箱里。
我们在桌子上找到了另一个解决方案:调整观察器多填充。这允许我们通过分数自动构建网格。还记得黄金法则:网格用于一般布局,Flexbox用于一些小东西。
等等,我们还有不同的平台...老一套。让我们无论如何讨论一下。在设计系统中,将Android和iOS组件合并到一个库中是否现实?是否值得合并它们?我们应该以什么为基础进行合并?暂且不谈那种书呆子式的回答“要看情况”...我得出的结论是,我不应该只是将不同的平台合并到一个设计库中。桌面依赖鼠标指针,智能手机使用手指,这就是平台指南的基础。Android还使用4px网格,iOS仍然在某些地方使用5px。即使在浅色和深色主题中,苹果的指南也不建议使用阴影,在Android中,阴影非常常见。为了避免这种复杂性,目前似乎更容易和更安全地为iOS和Android各自拥有两套组件,只要基础代码库是不同的。
我们遵循一个简单的原则:一切都需要完美地运行,否则会使扩展变得更加困难。
命名标记
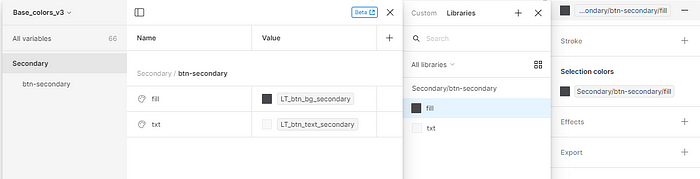
不同平台的单独库...这可能导致不一致性!是的,但我有一个解决方案。我们应该将通用的标记引入到共同的设计系统中,这对所有平台都是通用的,比如标记。品牌颜色通常在所有平台上都是相同的,所以这是一个标记。表格单元格的高度是固定的,所以也是一个标记。主要是要知道如何使用标记,这就是我接下来要讨论的内容。
目前,设计师将标记视为一组常数,而不是变量。粗略地说,它们是const,在JS中不是let。常数只需定义一次,以后永远不会被重新定义(是的,是的,是的,我知道即使const在JS中也可以被重新定义,但那不是重点)。因此,正确的标记命名至关重要,我们不必仅仅根据语义来为标记命名,即在填充物上不必像-sparter-card-medium这样命名,有时仅使用xl就足够了。值或语义可能会在将来发生变化,这没问题。是的,像brand_blue这样的标记名称也是错误的。与其使用语义化的$kaspersky-color-text-disabled-on-dark这样的名称,我们使用通用的$kaspersky-color-palette-neutral-60。这样,我们就可以在未来轻松进行更改,而不会丢失语义上下文。
标记只是一个技术层面的东西,用于限制变量和管理浅色/深色主题等。设计师在Figma中遇到另一个问题,他们总是在寻找或尝试编写插件,以便从Figma中导出变量进行开发。我认为正确的方法不是导出,而是导入。由于标记不应存在于Figma中,因为它不是一个适合的环境。真正的事实来源是JSON。甚至更多,标记不仅可以存储在JSON中,还有更酷的东西:Common JS。在这种文件格式中,可以释放JS的全部力量,计算一些在Figma中尚不可用的颜色逻辑。然后,标记将不再是常数,而是开始变得活跃起来。如果你愿意,你可以从Material Design插件开始探索这个主题。
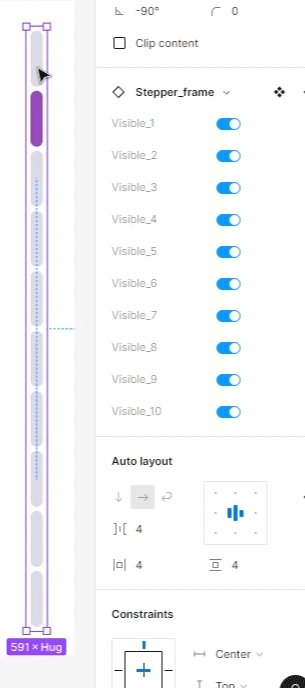
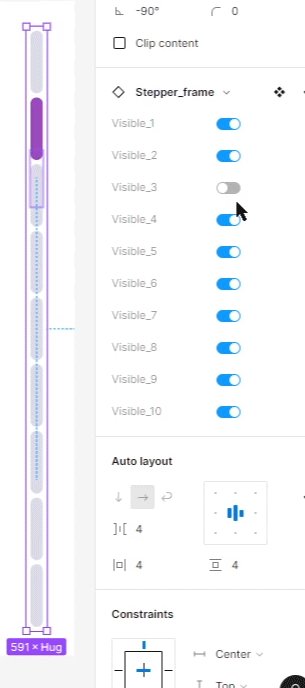
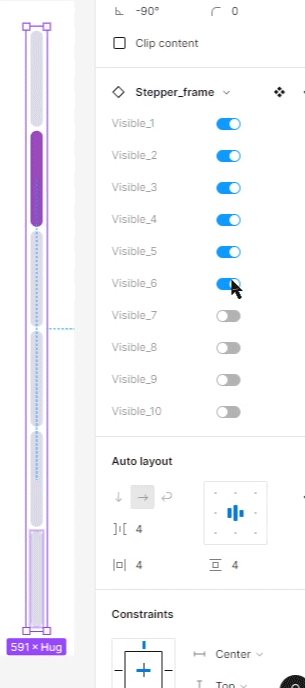
从概念上讲,我将设计系统的设计师视为工具的开发者。其他设计师使用这个工具,所以他们是最终用户。更实际地说,设计系统的用户,即中高级别的用户,是否应该访问标记?还是只能访问组件?以进度条组件为例,它是一个单一的有机体。它可以有2个步骤,也可以有20个步骤,具有复杂的逻辑。从技术上讲,这样的组件是可以创建的,但试图用变体来覆盖所有情况是有害的。这会使组件过于复杂化,而我正试图避免这种情况。因此,在我的团队中,设计师有权将组件分离并进行更改,以适应他们的情况,至少是这样。

问题在于什么可以被分离,什么不能被分离。设计师是否可以为一个产品引入自己的按钮?目前,我认为这应该由设计系统负责人根据具体情况来决定。类比一下,迄今为止的裁决是由法院的法官作出的,因为法律并不完善,情况也非常不同,而辩护质量(律师的工作)也会影响结果。如果案件送上法庭,逻辑和审慎应该占上风,而不是严格的规则。对我们来说也是一样的,如果设计师想要做一些定制的东西,而不是使用设计系统中的现成组件,那么应该允许。
想法:组件应该是方便设计师,而不是惩罚。
可读性
原则对于所有平台都是相同的,但我会以Android为例。在Android上,应该根据系统设置进行缩放的文本以sp(支持辅助功能设置)指定。在我的产品中,所有字体大小都在22号之内。不可缩放的文本从大于22的尺寸开始,其单位为dp(辅助功能设置不受影响)。因为这些是标题,它们本身已经足够大,即使对于辅助功能用户来说,也可以轻松看到。但是,应用辅助功能设置后,标题甚至可能不适应屏幕宽度。因此,标题可能会被裁剪,谁都无法阅读文本,不仅仅是辅助功能用户。你可能会问,为什么要根据系统设置保持字体可缩放性?我们不可以默认情况下设计所有文本,最大对比度和巨大的大小,对吧?
想一想:如果一个人因为残疾而无法阅读文本,那么问题会比访问我们的站点早得多。因此,这个人已经有了解决问题的方法,只需要我们的站点/应用程序来支持。正是操作系统来处理这个问题。你可能注意到,当你激活新的iPhone时,会立即提示你启用大约43%用户使用的辅助功能设置。这些设置提供了许多工具,包括增强对比度、颜色反转、字体放大等。我们的责任只是在我们的代码库中支持这些操作系统功能。我们不需要为视觉障碍者添加一个单独的站点版本,只需在代码中支持所需的设置,操作系统将以更好的方式自动完成一切。因此,我们当然不需要使占位符中的文本与填充字段一样对比,只是为了盲目地遵循旧版本的WCAG。

非常好,但是我们如何在Figma中实现这样的结果呢?在令牌中,文本样式集的原则也是一样的:对于不可缩放的元素,字体大小是固定的,这很清楚。但是对于可缩放的字体,字体大小是基本单位+乘数。
当设计师为生产准备布局时,他/她应该按照以下步骤进行:首先,在320pt的宽度下检查布局;通过缩放字体来尝试辅助功能。如果出现任何视觉问题,还有时间重新设计或为开发人员在有问题的地方添加评论。
结果是,我们得到一个适应性布局,可以检查辅助功能设置,甚至有一个漂亮的设计,因为我们没有不必要地增加文本的大小。你知道,连续增大所有字体有时会导致丑陋的用户界面。有时候,而不总是。而用户界面应该是美丽的,没有丑陋的用户界面的借口。
WCAG
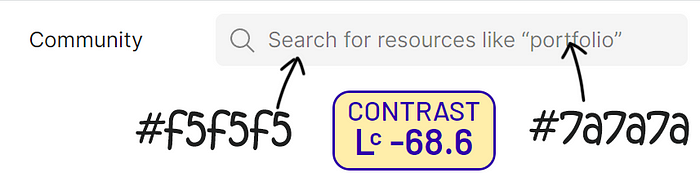
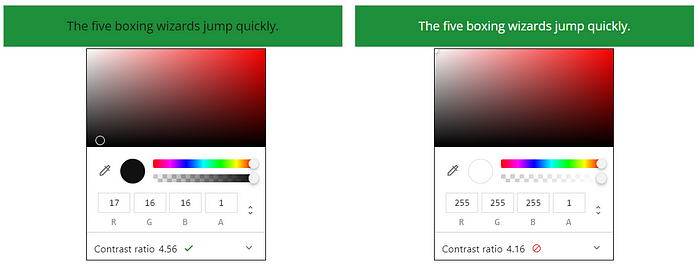
我还想提出一个有趣的观点。所有的设计师都记得WCAG是什么,但有一个问题:WCAG 2.1引入了一种确定对比度的算法,基于此算法创建了许多服务和插件。但事实证明,这个算法远非完美。例如,算法认为黑色文本在深绿色背景上是正常的。使用这个算法可以通过对比度指数如4.5:1来确定。当然,WCAG意识到了这个问题,在WCAG3的新版本中,他们发布了一个考虑了许多参数并且更准确、更人性化的新算法。不幸的是,目前并不是所有的服务都已经转换到新的算法,我在面试中仍然被告知对于正常文本的对比度4.5:1以及大文本的对比度3:1是足够的。对此,我只能说 AAAAAA…

语义命名
在一个庞大的项目中,最好通过语义来设置名称。例如,在Carbon设计系统中,只使用了语义间距。
对于颜色名称… 当然,你可以限制自己使用简单的主要、次要、第三、中性、负面、正面、关注、信息。这是语义的。在工作中,会出现新的组件,比如带有星星的评分组件。如果需要单独管理这种颜色,那么我们就为评分组件定义一个单独的语义颜色graphic.rating-ui-200。关键是要理解新的UI组件是一个新实体还是现有组件的一部分。在组件级别,颜色只能从语义中分配。

请记住,产品越多,设计系统就应该越简单,语义命名在这里效果不错。即使只有一个产品,但设计团队很庞大,最好也采用语义方法。减少错误。但要保持平衡:过度简化和过度复杂化都是有害的。
例如,对于内边距,使用相当简单的8像素 = 中,16像素 = 大,24像素 = 特大,32像素 = 超大,可能是合适的。因为我们通常要避免各种各样的内边距和字体大小,这种命名方式有权存在。回答最常见的问题:如果我们在大和特大之间需要添加一个新的变量20像素怎么办?由于这是一个相当罕见的情况,我们总是可以考虑一个合适的名称。一年一次也没关系。
我不会隐瞒“颜色命名”是一个非常有争议的话题,每个设计团队的需求都会有所不同。但是,了解其他团队如何实施设计系统结构对于帮助很有帮助。
颜色比看起来更棘手
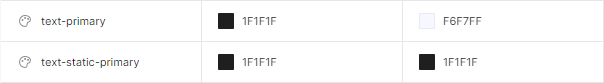
并非所有颜色在从浅色主题切换到深色主题时都会发生变化。设计系统应该有一个单独的静态颜色部分,这是正常且有帮助的。这些颜色不会根据主题而改变。例如,我们可以在深色主题下同时使用 text-primary 和 text-static-primary 两个相同值的颜色。

我一直对这个系统的作者有一个问题,如果我需要在深色和较深的颜色之间添加一个中间颜色怎么办?你能够准确告诉我哪个颜色更亮:lighter 还是 light,而不用查看颜色本身吗?正如我在上面几节中所写,我允许设计师从设计系统中分离出组件,并且我为他们提供了对令牌的完全访问权限。这意味着颜色令牌的命名应该足够清晰,以最小化他们在设计自定义内容时出现错误的机会。我如何更喜欢命名颜色?嗯,在这种情况下,语义化的命名非常适合,正如我之前所说。
现在是时候来点硬核了。有很多方法可以定义颜色方案,从非常简单的渐变调色板到基于 ChatGPT 的复杂提示。另一个有趣的概念是基于背景颜色的连续色彩检测。换句话说,你设置主要颜色,令牌系统会自动计算卡片、文本等的新值。每个颜色令牌不是固定值,而是一个表达式:基础“亮度”值乘以所需对比度的系数。结果,要创建一个新的主题(浅色、深色或其他),你只需要更改基础“亮度”值。
在尝试实现这种方法时,我遇到了现代工具的限制。我尝试使用 Tokens Studio 来实现这一点。我在 HSL 格式中为颜色定义了一个变量,并添加了 L + n 条件。n 是一个数字,提供所需对比度水平的亮度。但除此之外,我还必须考虑 WCAG 等额外的条件,这使得任务变得更加复杂。它变得如此复杂,以至于已经不再必要。毕竟,每个人都知道复杂的系统很容易崩溃,不易扩展,所以应该避免使用,对吗?
但是假设你不同意我,并且你成功解决了这个问题(我也做到了)。第二个问题是 HSL 本身的不完美性。它基于 RGB 显示器的机制,而不是人类的感知。换句话说,它是一种面向机器而非人类的系统。这种方法的最明显问题是在更改 H 参数时亮度的不均匀性,从而导致一系列对比度问题。在这里也有解决方案,那就是切换到 OKLCH 或 LCH 颜色空间。但当然,目前在 Figma 或 Tokens Studio 中不可用。因此,我们需要再等待几年...目前我们仍然可以使用 100-500-900 这种颜色命名。

鼓励你不断尝试处理设计系统结构和命名的新方法,始终玩弄创意思维。但永远不要忘记,每个设计师的主要目标是使服务对用户方便。设计系统的用户也是用户,我们必须关心他们的便利性。
精选文章: